
After struggling with Dropbox as my sync home for Joplin App notes, I finally plunked down the 3.99 euros needed to cover the cost of Joplin Cloud. All the problems, of course, went away and I’m now synching my Joplin notes without long delays or headaches. It’s astonishing to me how quickly notes get created. What pushed me over the top? Mermaid.
Question for Readers: Is Mermaid code worth teaching middle school students?
Discovering Mermaid
Earlier this week, I spent a lot of time on a blog entry for work, focused on creating diagrams, flowcharts using Mermaid code. The STEM aspect of the blog entry, involving Mermaid code (which I had never heard of), captivated me. I had no idea that Mermaid code is code that could be generated by AI to create diagrams, charts, and graphs. I checked, and it appears Mermaid coders can augment their income.
| Role | Integration | Annual Earnings |
|---|---|---|
| Technical Writer | Enhances documentation quality | $50,000 - $100,000 |
| Software Developer/Engineer | Improves project management and team communication | $70,000 - $150,000 |
| Project Manager | Visualizes project timelines, workflows, strategic alignments | $60,000 - $120,000 |
| Freelancer/Consultant | Offers technical documentation, software development services | $50 - $150 per hour |
| Specialized Roles (e.g., AI & Combat Programmer) | Companies specifically seeking Mermaid skills | $85,000 - $115,000 |
What kills me is how I stumbled on Mermaid in the first place…via Perplexity results.
Stumbling on Mermaid
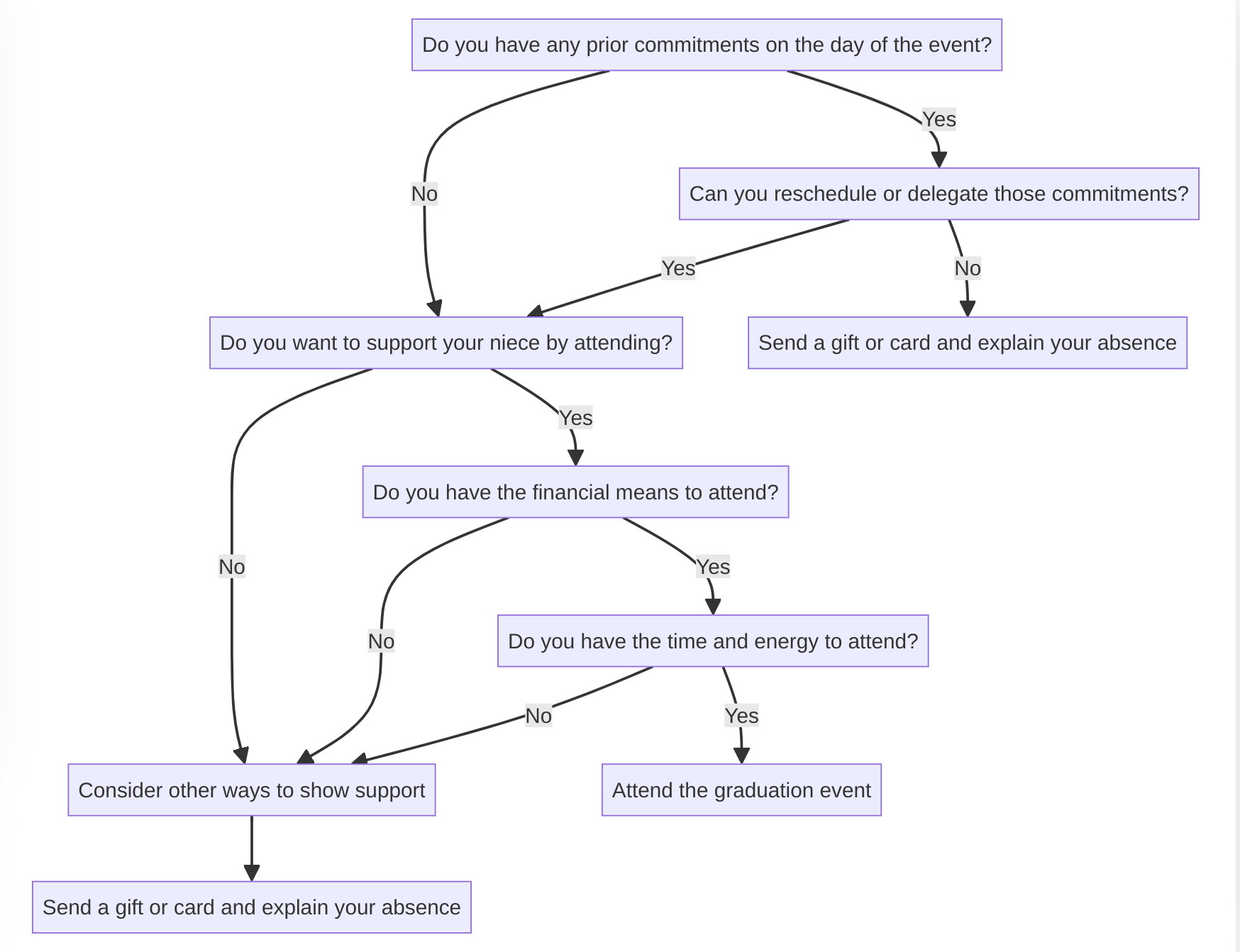
I had asked Perplexity to give me a decision flowchart to pass onto family about whether she should attend an outdoor graduation ceremony in the Texas heat with mosquitos flourishing. Instead of a flow chart, it gave me Mermaid code that resulted in:

Then, I found out you could make this with code. Sure, it’s easy with Canva, Slides, PowerPoint, but there was something different (the “coding”) to make the diagram via Mermaid code.
Aside: I’m not sure how Micro.blog will handle the Markdown code below. It would be cool if it rendered the Mermaid code, but it appears to simply treat it as a code block. That’s OK.
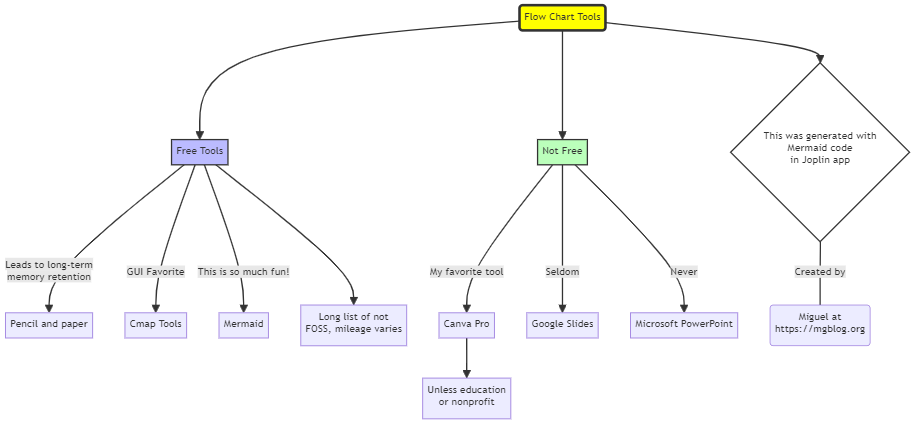
Flow Chart

Flow Chart Code
flowchart TD
A(Flow Chart Tools)-->B[Free Tools]
B[Free Tools]-->|Leads to long-term
memory retention| C[Pencil and paper]
B[Free Tools]-->|GUI Favorite| M[Cmap Tools]
B-->|This is so much fun!|D[Mermaid]
B-->E[Long list of not
FOSS, mileage varies]
A-->F[Not Free]
F-->|My favorite tool|G[Canva Pro]
G--> L[Unless education
or nonprofit]
F-->|Seldom| H[Google Slides]
F-->|Never| I[Microsoft PowerPoint]
A-->J{This was generated with
Mermaid code
in Joplin app}
J---|Created by| K(Miguel at
https://mgblog.org)
style A fill:#ff0,stroke:#333,stroke-width:4px;
style B fill:#bbf,stroke:#333,stroke-width:2px;
style F fill:#bfb,stroke:#333,stroke-width:2px;
style J fill:#fff,stroke:#333,stroke-width:2px;
I had a lot of fun with it and time just disappeared. I’ll have to keep playing with it. I like the rapid prototyping (test and see results live or immediately). Ok, I’m still enjoying this. Who knew it could be so much fun to make flow charts with Mermaid? (not me, but obviously, a lot of people)